






As you have already seen, the Interface Builder assigns default names such as Row-Layout-1 to the elements you add to an interface; you usually want to replace these with your own names. In addition, there are probably titles that you want to add to the interface; you can see the default titles that have been created by looking at the interface skeleton. The next stage of the example shows you how to change these default names and titles.
Changing the name or title of an element is actually just a case of changing the value assigned to an attribute of that element, as described in Setting the attributes for the selected object. You would normally assign values to a number of different attributes at once, rather than concentrating on the names and titles of elements. The example is structured in this way to give you an idea of the sort of working practices you might find it useful to adopt when generating interface code.
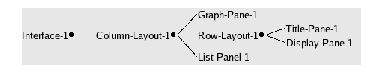
To recap, the layout hierarchy of the example interface is shown in Layout hierarchy of the example interface. To ensure that you can understand this layout easily in the future, it is important to assign meaningful names and titles to the elements it contains now.
Figure 21.2 Layout hierarchy of the example interface


Interface-1 object and then use the
Interface > Attributes
menu item to show the attributes dialog.The Attributes dialog appears as shown in Attributes dialog for the example interface.
Figure 21.3 Attributes dialog for the example interface


Notice that the Name attribute of the interface has the value INTERFACE-1, and the Title attribute has the value "Interface-1".
Note: If this is not the first interface you have created in the current session, the number is different.
ib-example."Example Interface".
The name of the interface is now displayed as Ib-Example in the Layout hierarchy area, and the title of the interface skeleton changes to Example Interface.
Note: Case is not significant in the Name attribute, because it is a Common Lisp symbol, but it is significant in the Title attribute, which is a string.
Column-Layout-1 element. Double-click to display its Attributes dialog (you will now find this more convenient than using the
Object > Attributes
menu item). Change the value of its Name attribute to main-layout and click
OK
.Now change the names of the other objects in the interface.
graph, and its Interaction attribute to :extended-selection. Click
OK
.list, and its Interaction attribute to :extended-selection. Do not click
OK
yet.The value of the Interaction attribute allows you to select several items from the list panel and the graph pane, using the appropriate method for your platform.
'("One" "Two" "Three" "Four" "Five" "Six" "Seven" "Eight")
The row layout you created contains objects which are used solely to display information.
display-layout.display-layout to :center. Click
OK
.This value of the Adjust attribute centers the title pane and the display pane vertically in the row layout, which ensures their texts line up along the same baseline.
In the working example, the display-layout object is going to show information about the current selection, so you need to change the names and titles of the objects it contains accordingly.
selection-title and its Text attribute to "Selection:". Click
OK
.selection-text, and its Text attribute to "Displays current selection". Click
OK
.This specifies a text string that is displayed when the interface is initially created. This string disappears as soon as you perform any action in the interface.
The layout hierarchy is now as shown in Layout hierarchy with names specified. The names that you have assigned to the different objects in the interface make the purpose of each element more obvious.
Figure 21.4 Layout hierarchy with names specified


LispWorks IDE User Guide (Unix version) - 13 Sep 2017